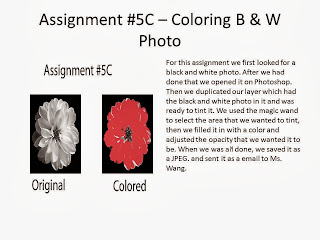
#21: Starting Basics with Google Sketch Up BY: Nabed Ahmed
A:
For this assignment we just used the basic tools to make the shapes. We used the circle, triangle and square.
B:
For this assignment we used the previous shapes we made and used the push/pull tool to make the shapes 3-D.
C:
For this assignment we used the pen tool to write out our name. Then after that we used the push/pull to make our names 3-D.
#22: 12 Blocks with Precise Dimensions by Nabed Ahmed
Block #1
LxWxH = 8x5x5
Block #2
LxWxH = 8x5x5
Block #3
LxWxH = 9x4x6
Block #4
LxWxH = 7x6x4
Block #5
LxWxH = 8x5x5
Block #6
LxWxH = 8x5x6
Block #7
LxWxH = 8x5x6
Block #8
LxWxH = 9x5x6
Block #9
LxWxH = 9x4x6
Block #10
LxWxH = 11x3x6
Block#11
LxWxH = 8x5x6
Block #12
LxWxH = 9x4x6
For all of these 12 blocks we had to make squares and then push/pull them. After that we used the measuring tape to use the dimensions we needed. When we did that we used the tape measuring tool again to measure the correct dimension to cut out. When we did that we traced it with the pen tool and used the push/pull tool to make it go to a certain distance or make it disappear completely. We did this for each block differently. We also colored it different for each block.
Quiz
LxWxH = 9x5x5
For the quiz I had to use the dimensions I got was supposed to and then made it 3-D. After that we used the pen to measure where to mark to cut out the piece. The we colored it.
#23: Gingerbread House by Nabed Ahmed
 For this assignment we had to make a gingerbread house. First we selected a picture that we would mimic. After we did that we started making the shapes we needed. When we did that we adjusted how the shapes had to fit with one another. When we did all of that we colored the house and started to put the decorations on it. We put the windows, door, gumballs and the roof decorations. Then when we finished all of that we changed the camera view to iso and put the back view in also.
For this assignment we had to make a gingerbread house. First we selected a picture that we would mimic. After we did that we started making the shapes we needed. When we did that we adjusted how the shapes had to fit with one another. When we did all of that we colored the house and started to put the decorations on it. We put the windows, door, gumballs and the roof decorations. Then when we finished all of that we changed the camera view to iso and put the back view in also.#24: Creating 3-D for Gingerbread House by Nabed Ahmed
For this assignment we picked a picture for the background for our gingerbread house. When we did that we made 2 layers in Photoshop and for one we only selected red and the other layer just green and blue. Then we moved one of the layer's to the right a little and used the 3-D glasses to see if it worked.
#25: Animation Button by Nabed Ahmed
For this assignment we had to make a power button. So we had to use the ellipse tool to make circles and then we had to change the settings by changing the blur and noise. Then we downloaded the power symbol to put it on the power button. Then we chose a color to make our power button color and started the animation.
Quiz:
Q: What is GIF?
A: It's basically a picture that moves frame to frame to make an animation.
Q: How does animation work?
A: When you have multiple kinds of pictures and you put it on different frames it starts moving and is an animation.
#26: Showcase Favorite Merchandise by: Nabed Ahmed
Part:1
For the first part of this assignment we had to make a box and then smaller boxes inside. Then we used the ruler to measure where to see where to put the boxes. Then we had to change the perspective of the room so we had to change some settings in the blending options. We then made it look like a real life like room. We had to put gradient and color on it to get the first 100 points on this assignment.
For the second part of the test we had to put the lights in the showcase room. So we had to use the ellipse tool to make the oval shape lights. Then we changed the gradient and other settings on the lights. After that we used the elliptical marquee tool to make the lights on the back wall and the floor. We then has to put the lights coming from the ceiling by using Polygonal Lasso tool. After we did all of that we put in the merchandise we wanted to showcase and put it there. One question that I had was how to use the Polygonal Lasso tool to make the light and then I got to know that we had to connect it to the endpoints and then fill it with the color of the light.
Possible 100 + 100 = 200
#27: Making A Brochure by: Nabed Ahmed
Page 1:
Page 2:
For this assignment we had to make a brochure about our first semester of school. We had to put our schedule and what we did for the semester in the brochure. We had to put information on how we get to school, the class, the time, etc.
End of Semester
1. The first software we used for our class was Microsoft Publisher. I learned to do a lot with this program. For once I learned how to make a business card and how to make a brochure. These were the first and last assignments of the class.
2. The second software we used for class was Microsoft PowerPoint. I knew how to use this program from the start so it was pretty easy to use. We just had to write an essay of what we were doing in Multimedia so far and what are understandings is on the softwares that we are using.
3. The third software that we had used was Adobe Illustrator. I had learned to use a lot of things on this program. For once we learned how to make a usb drive and a wireless phone from scratch. Also we learned how to use all the tools and feature, settings it had.
4. The fourth software we had used was Adobe Photoshop. We learned how to make a showcase room, how to use the gradient tool the lasso tool and so much more. We also learned how to change the settings on a layer and also how to make new layers.
5. The fifth software that we had used was Google Sketchup.
I have to admit this was my favorite out of all the softwares. We had to make blocks and cut them and make them look like the display given to us. I learned ho to use the basic tools, the push/pull tool the measuring tool and so much more. This software had to do with a lot of math with all the lengths and such that.
I had learned a lot of new things in my Multimedia class.



















.jpg)
.jpg)